Cómo agregar opciones a productos
En este artículo podrás añadir diferentes opciones a tus productos en iPos para la página web.
Si a algún producto le quieres agregar distintas opciones, por ejemplo, que exista la opción de tarjeta de regalo si/no y que se pueda visualizar en el E-commerce, lo podrás hacer.
OPCIONES UNO X UNO
Los pasos son los siguientes:
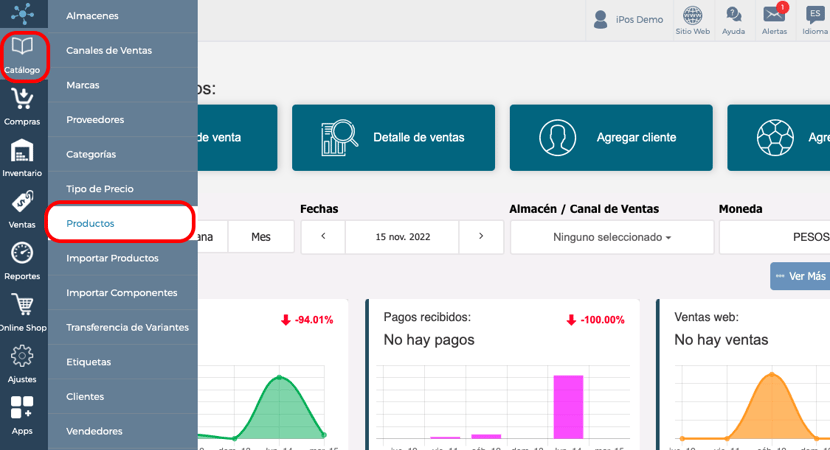
1-Catálogo/Productos/Ver Info/Editar o Agregar el producto que se le quiera ingresar la opción.

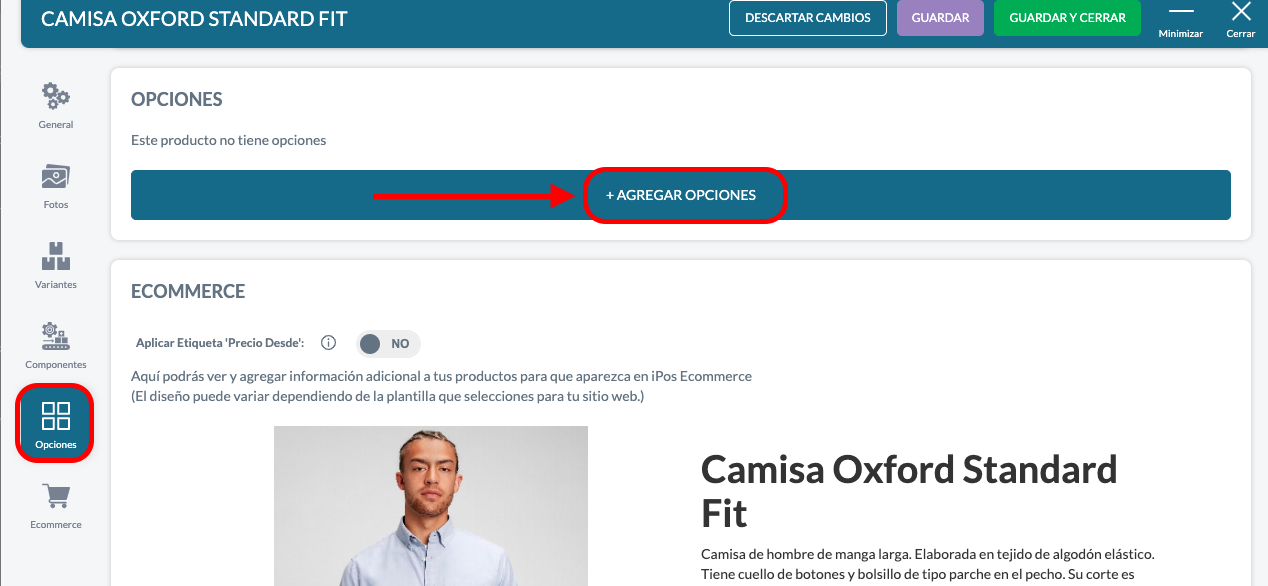
2-En la ficha de producto, dar click en el botón que dice Opciones/+Agregar opciones.

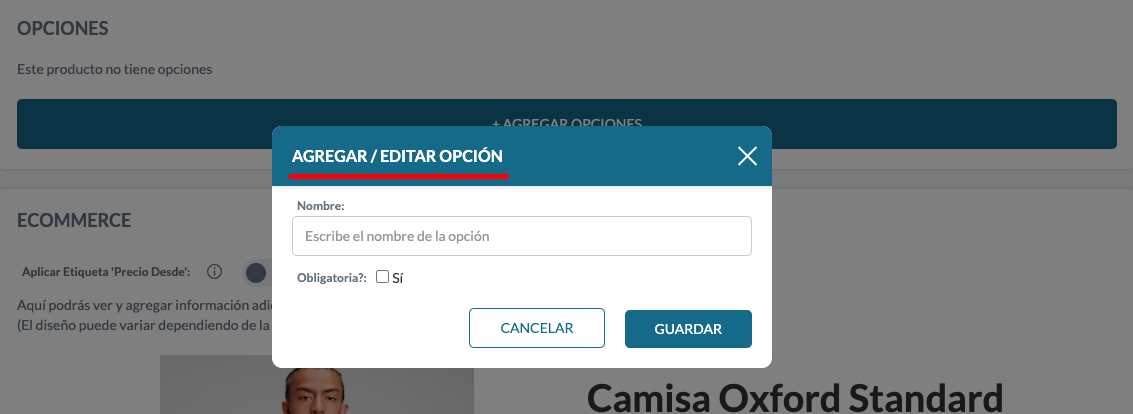
Se abrirá la siguiente pantalla:
3-Poner un nombre/Dar clic en Guardar.

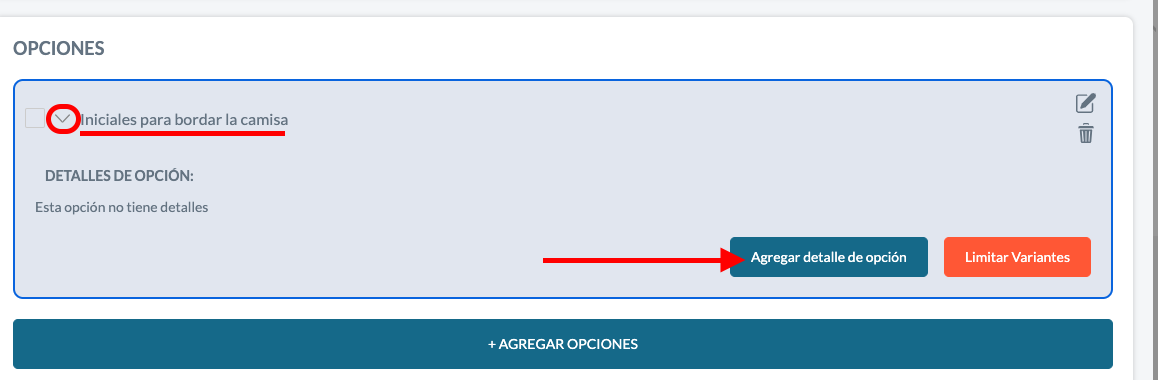
4-Ya que se creo el nombre de la opción así es cómo se visualiza, después de visualizarlo tendrás que dar click: Agregar detalle de opción.

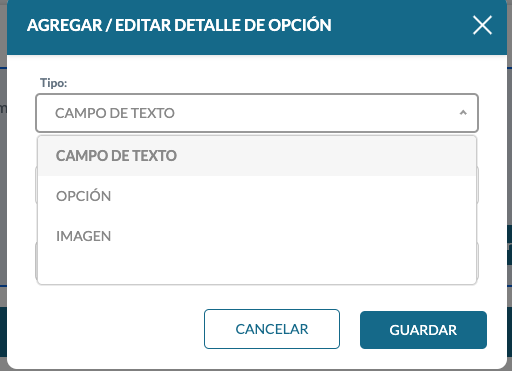
Hay 3 opciones:
1. Tipo Campo de texto/Opción/Imagen, es necesario elegir una de ellas, si eliges opción puedes agregar más espacios.
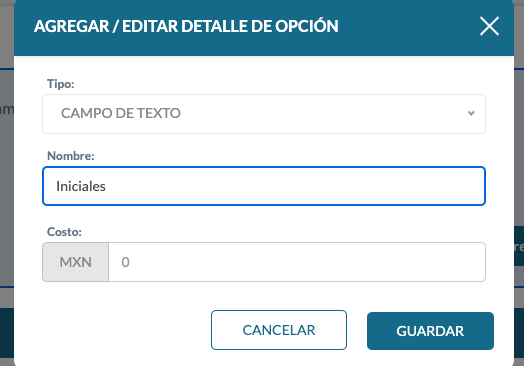
2. En Nombre escribir el nombre que le quieras poner.
3. Y si tiene un costo escribir un número y si no tiene dejar en blanco.
4. Dar clic en guardar.

En este caso de ejemplo, se hará el de CAMPO DE TEXTO y OPCIÓN
Así es como se visualiza en iPos:
Nota: Se puede agregar más de una opción.

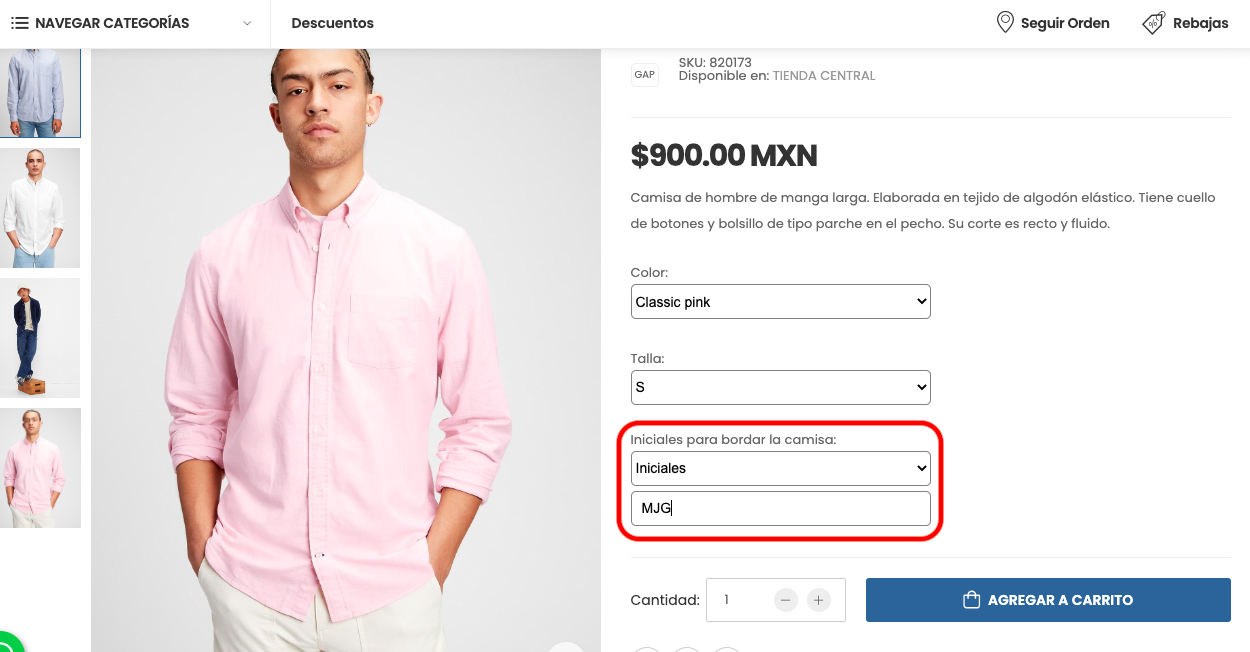
Así es como se visualiza en el E-commerce de tu página web la opción en el producto agregado .

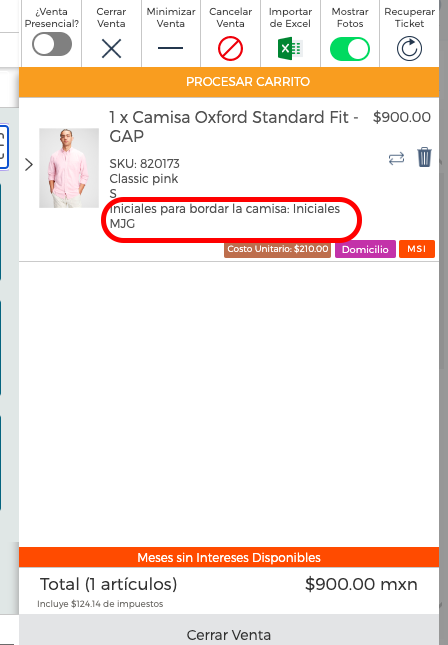
y cuando te llegue una venta en el sistema, lo vas a poder ver en el detalle de la venta.
Ejemplo:

OPCIONES GLOBALES-es una manera de hacerlo global para muchos productos
Son opciones ya creadas para que cada vez que se le necesite agregar a un producto, no se tenga que hacer la opción desde el principio.
Los pasos a seguir son:
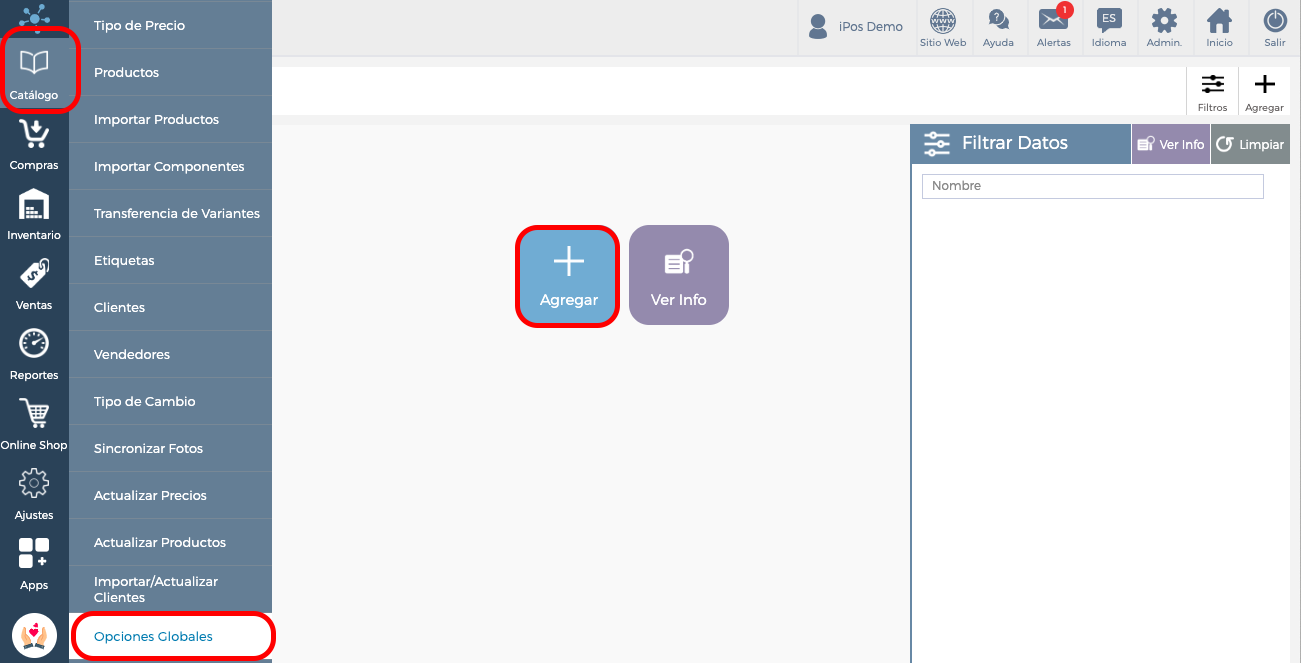
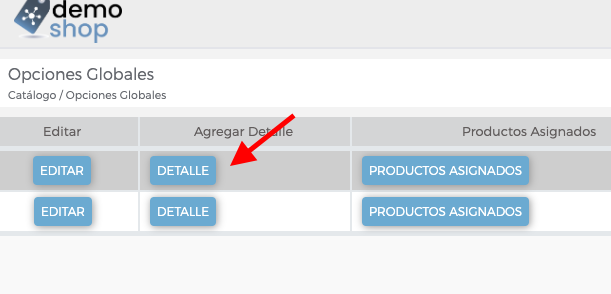
1-Catálogo/Opciones Globales/+Agregar:

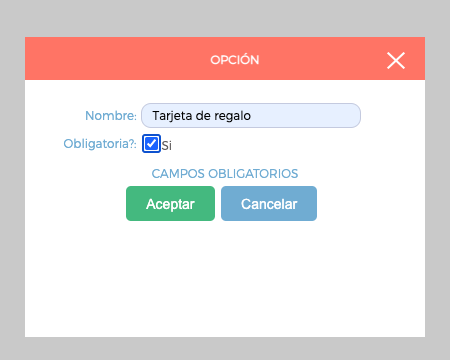
2-Escribir un nombre/Si es obligatoria o no/Aceptar:

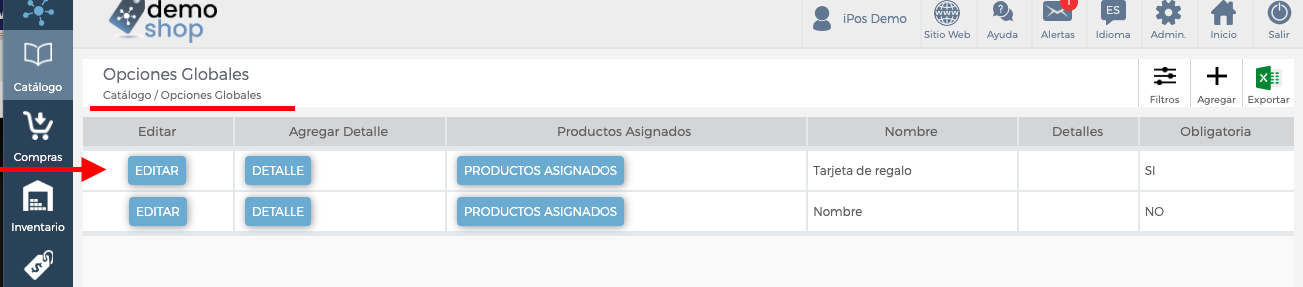
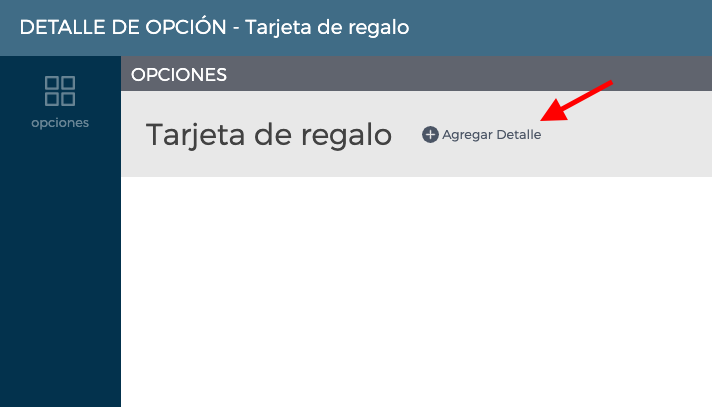
3-Dar clic en Detalle de la Opción/Se va abrir otra ventana:

4-En +Agregar detalle dar Click/Llenar los campos de Detalles de la Opción/Aceptar:

Así se visualiza/Puede ser más de 1 opción:

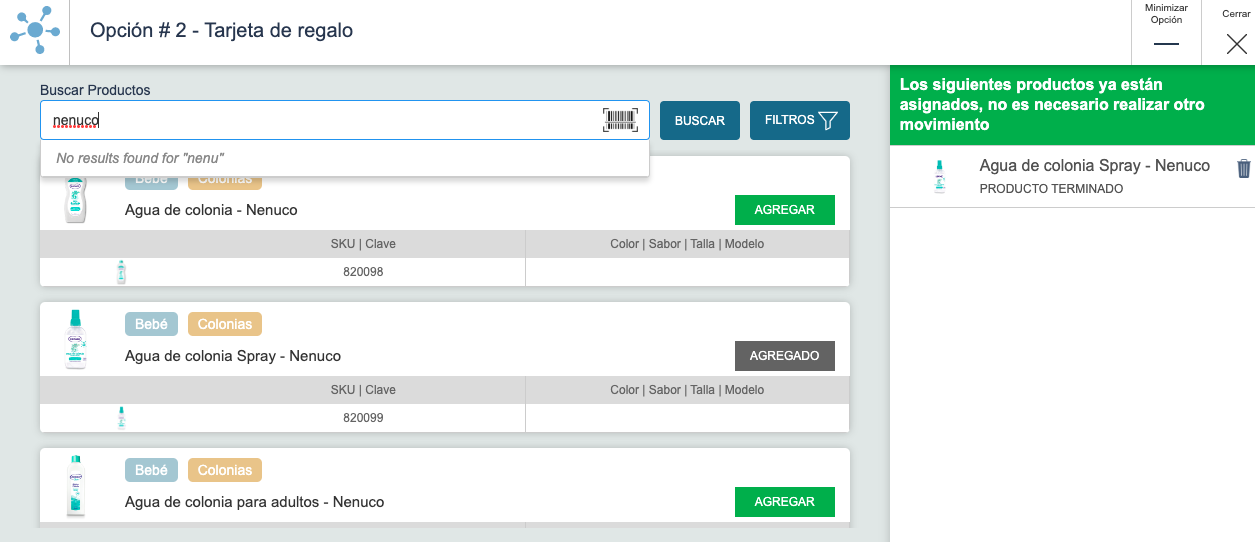
Para asignar los productos a los que quieres que aplique esta opción se tiene que dar click en PRODUCTOS ASIGNADOS y se abrirá la siguiente pantalla, donde en el buscador agregarás los productos.

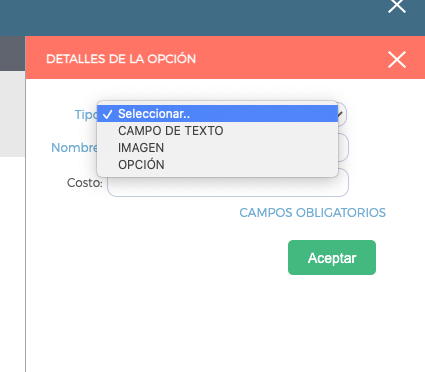
y en el botón de DETALLE es para poner si la pregunta es una opción, un campo de texto o una imagen.

y al dar clic se abre la pantalla para agregar el detalle:



Y para poder visualizarlo en el Ecommerce de la página web
Nota: Se agrega de forma automática.