Navegación
En este artículo podrás a empezar a crear los botones de navegación en tu página web, tu mismo podrás diseñar tu página.
Ver Navegación
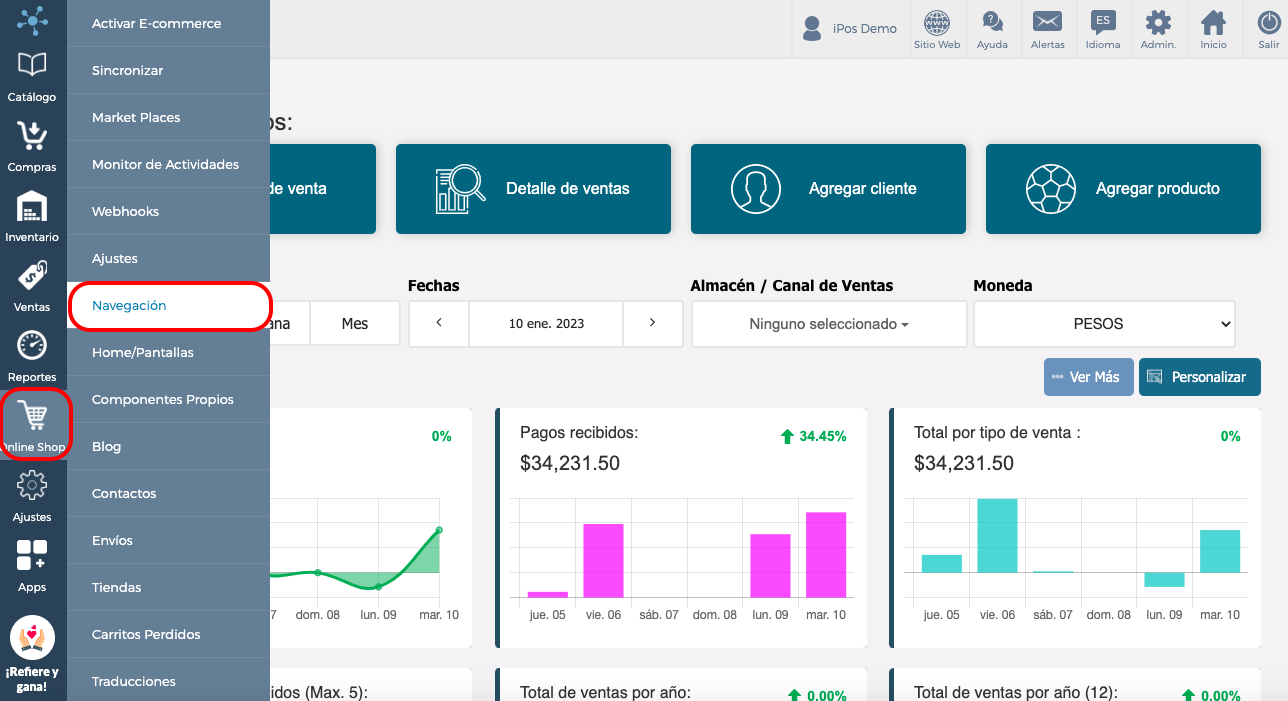
Si deseas agregar nuevos botones para navegar en tu página web o ver la información que tienes registrados en el sistema, debes dar clic en el menú lateral izquierdo en la opción Onlineshop/Navegación.
Nota: Para esto ya deberás de tener Activo tu Ecommerce en Onlineshop/Ajustes.

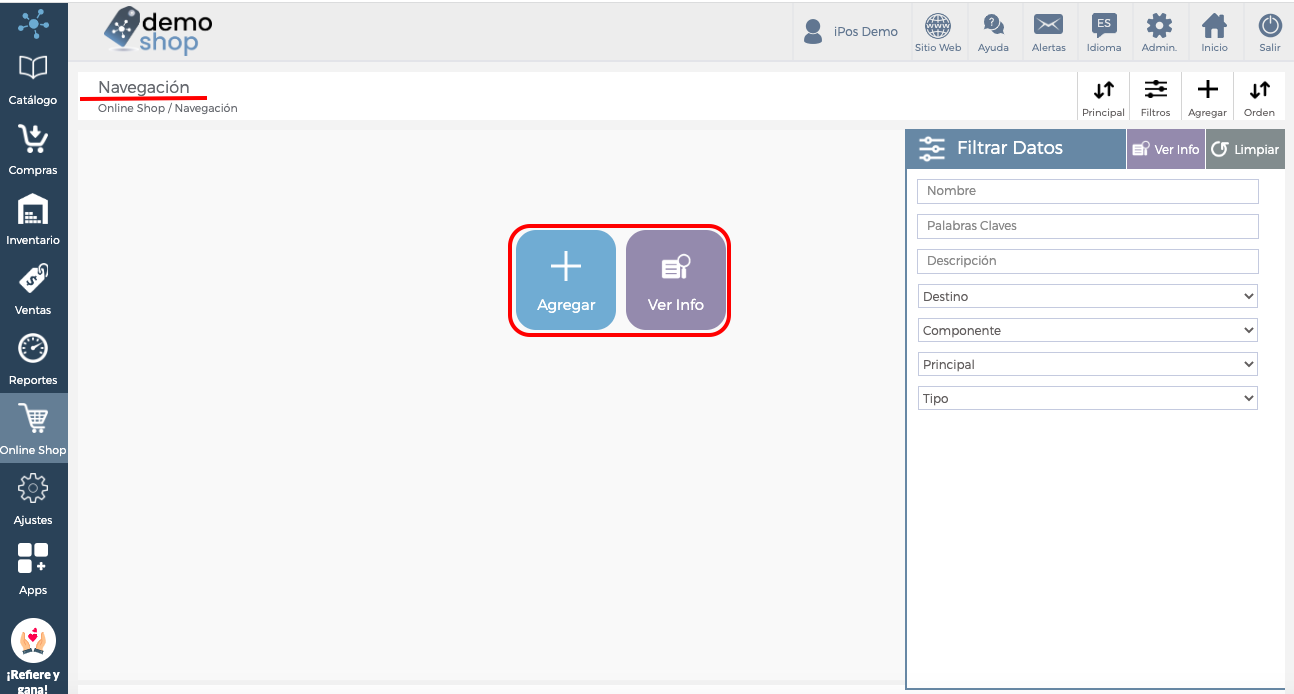
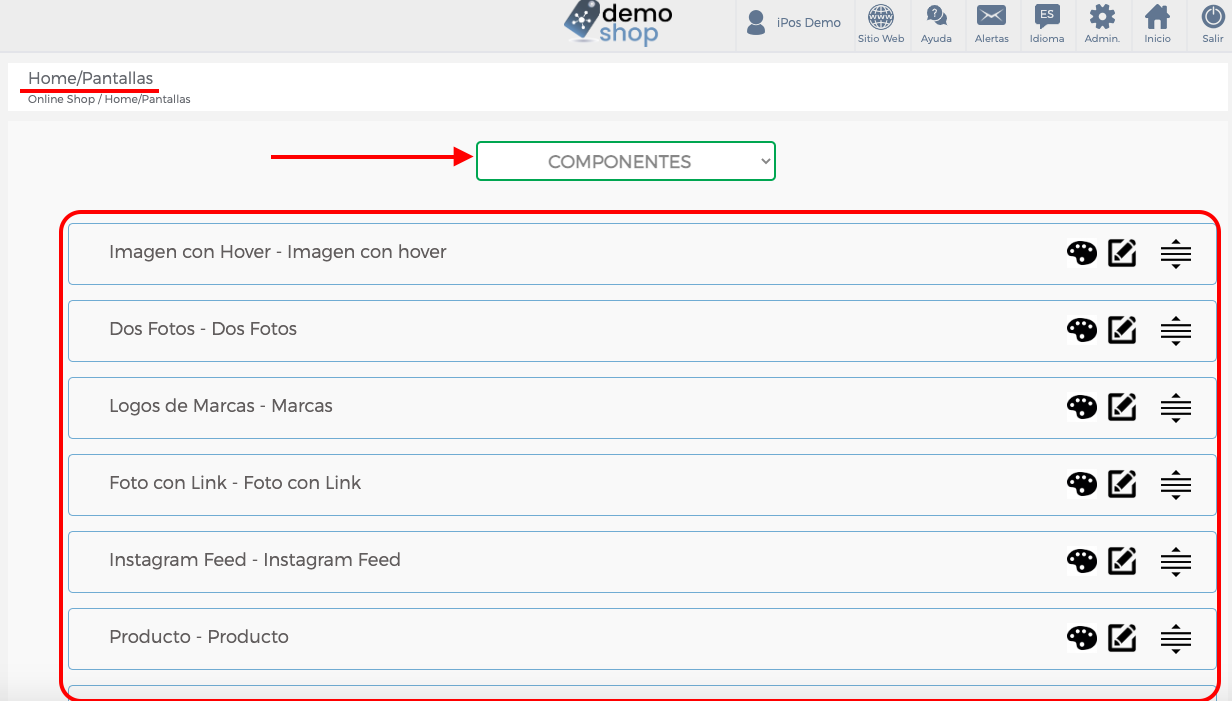
Una vez que diste clic en la opción antes mencionada, se mostrará la siguiente pantalla.
Podrás Agregar nuevos botones o Ver info

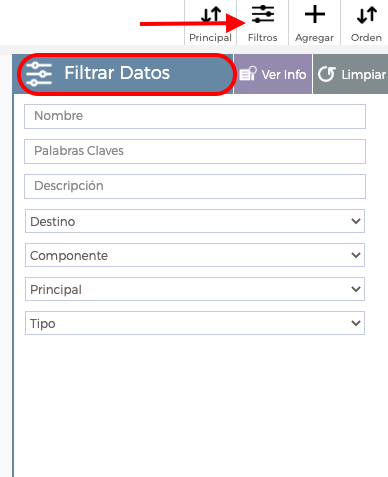
De lado derecho se pueden observar los filtros disponibles de búsqueda los cuales son:

Una vez que estés listo para agregar una nueva navegación en tu sitio web, da clic en el ícono “Agregar” y se mostrará la siguiente pantalla.

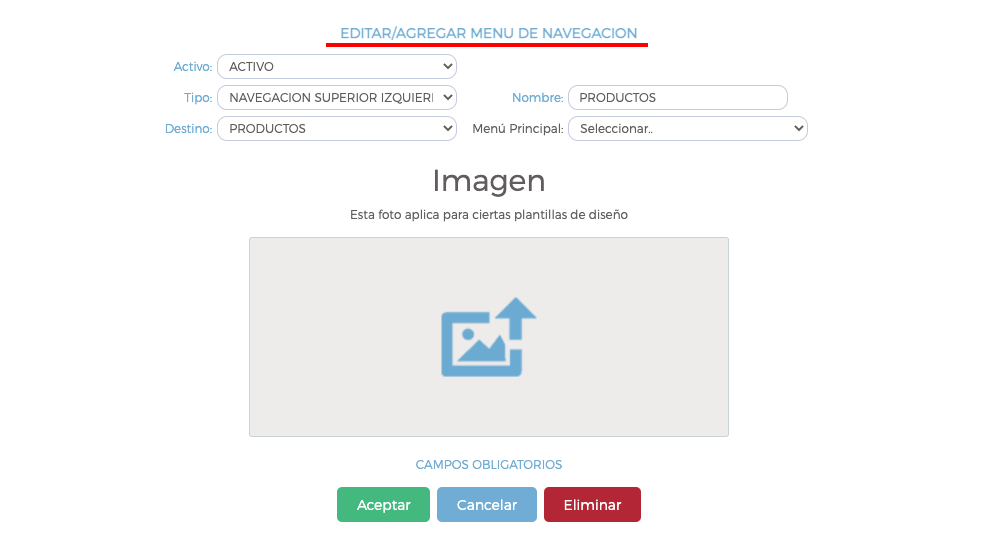
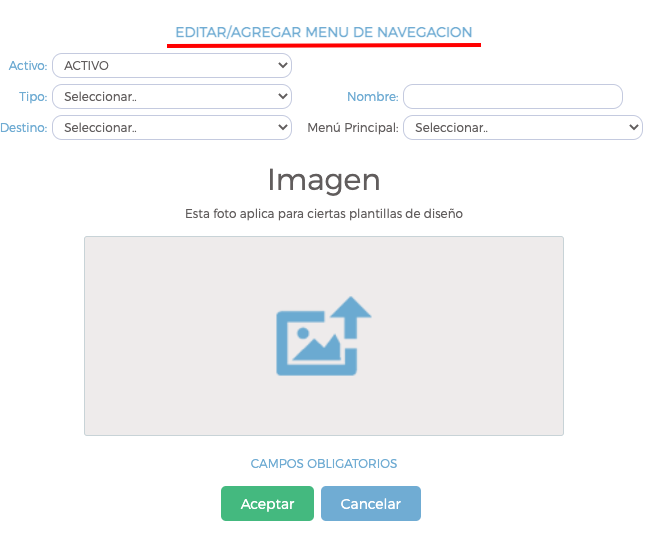
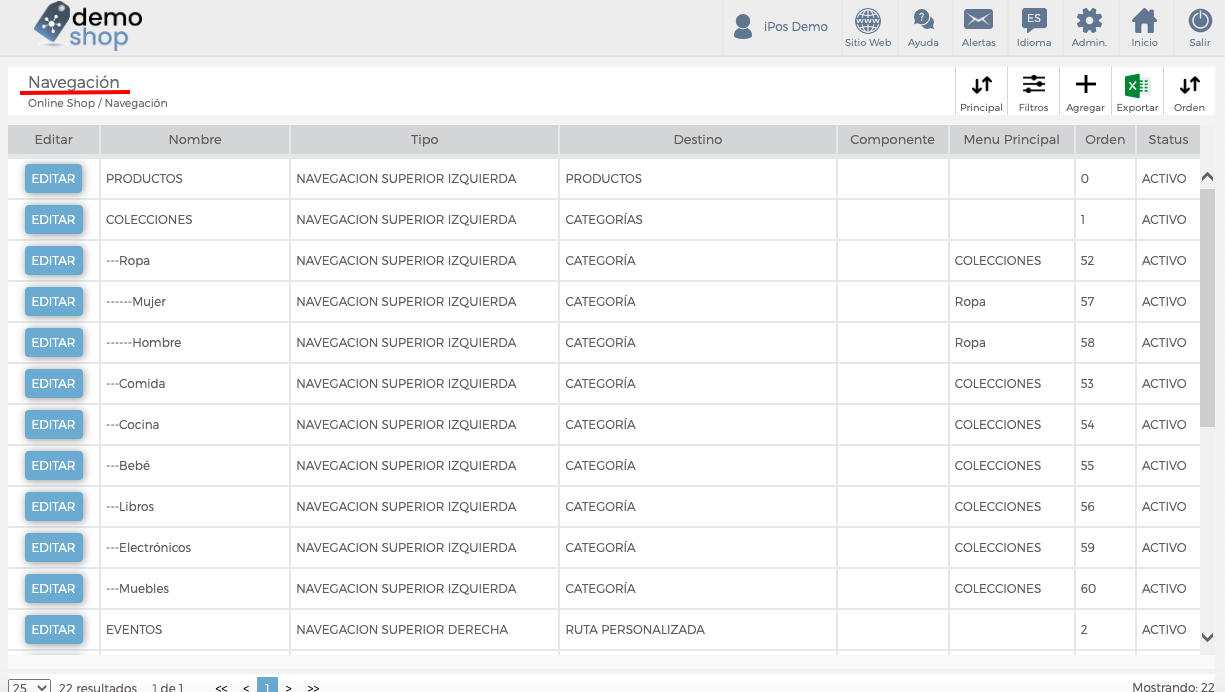
Una vez que diste clic en la opción antes mencionada, se mostrará la siguiente pantalla.

Descripción de la pantalla de arriba para cada menú de navegación:
- ACTIVO: es el status de el menú de navegación que se desea agregar o editar. Activo o Inactivo.

- TIPO: es si el botón va estar en la parte de arriba de la página o en la parte de abajo.
Tenemos:
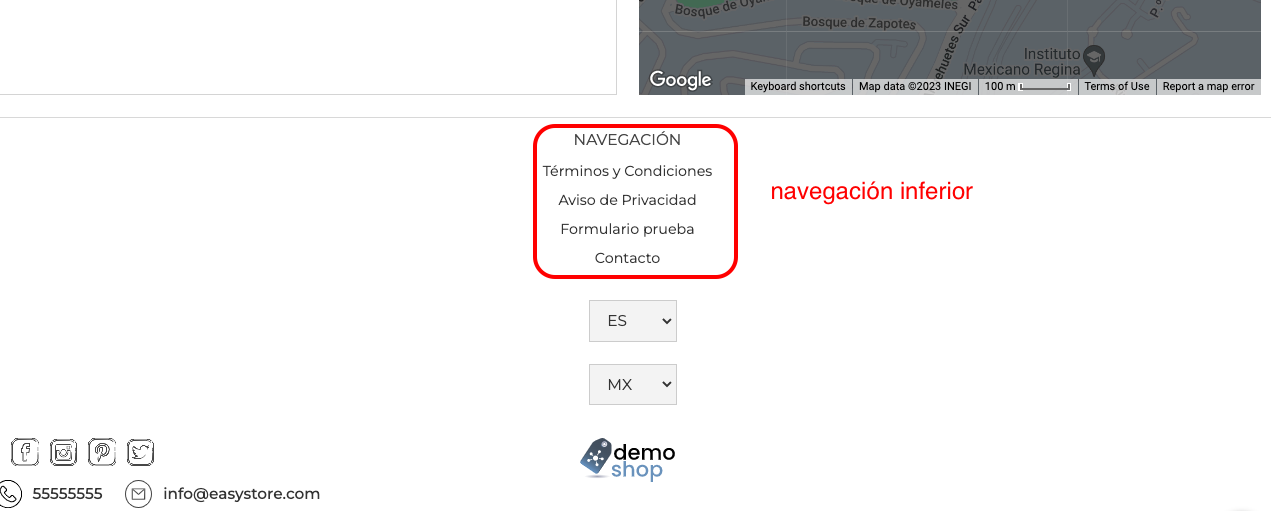
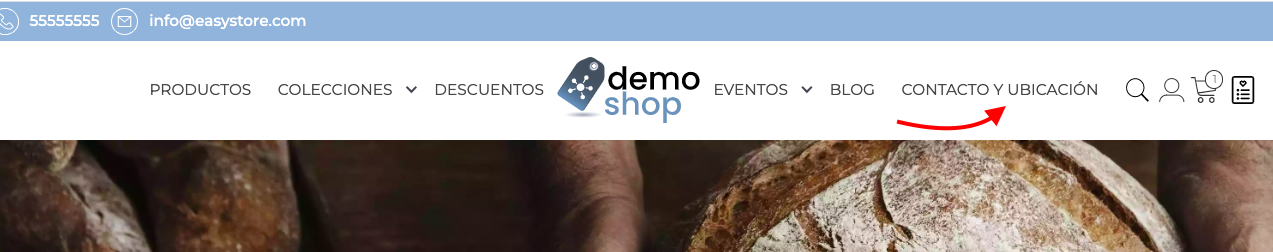
- Navegación superior, Navegación inferior,
- Navegación superior derecha y Navegación superior izquierda (estás dos dependen del tipo de plantilla que hayas elegido, son para las que tienen el logotipo en el centro)

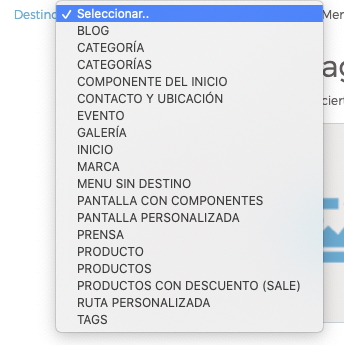
- DESTINO: es hacia dónde se va a dirigir ese Menú cuando le des click, existen varios destinos.

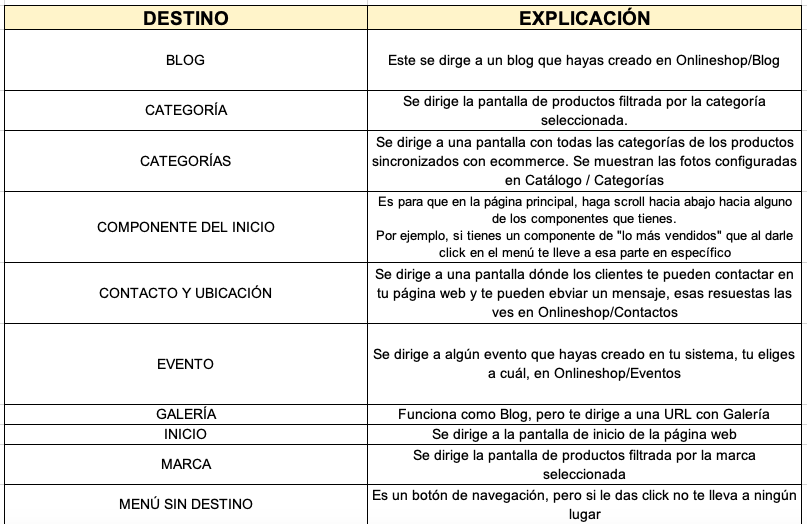
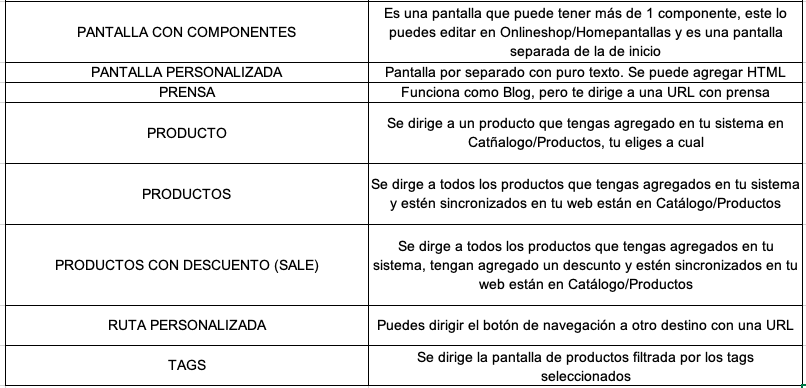
EXPLICACIÓN DE CADA DESTINO:


- NOMBRE: es el nombre que le vas a asignar a ese botón y se va a visualizar en tu página web.

- MENÚ PRINCIPAL: es cuál será menú principal al que va estar dirigido ese botón, no es necesario que tenga uno. Por ejemplo: Si tienes un Botón que se llame productos, abajo de productos puede ir la categoría de Mujer, Hombre etc.

CÓMO SE VISUALIZAN LOS MENÚS DE NAVEGACIÓN EN LA PÁGINA WEB
En está página web de demostración puedes visualizar los menús de navegación: Página web
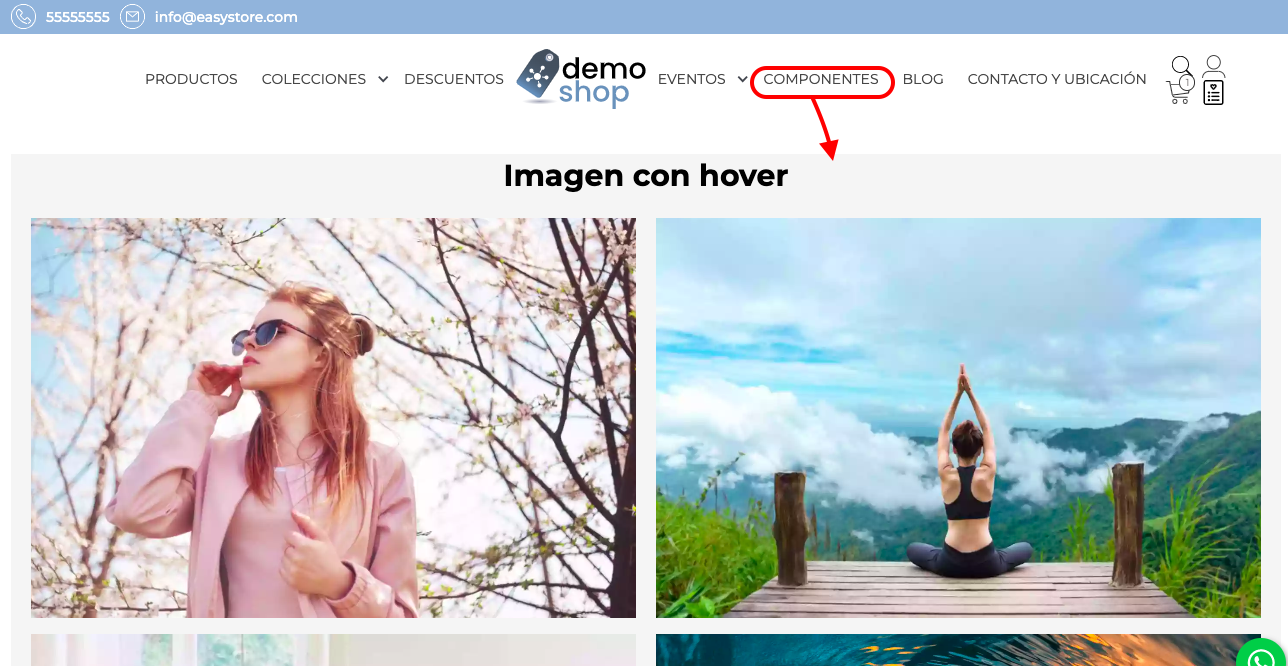
Ejemplo 1:

Ejemplo 2:

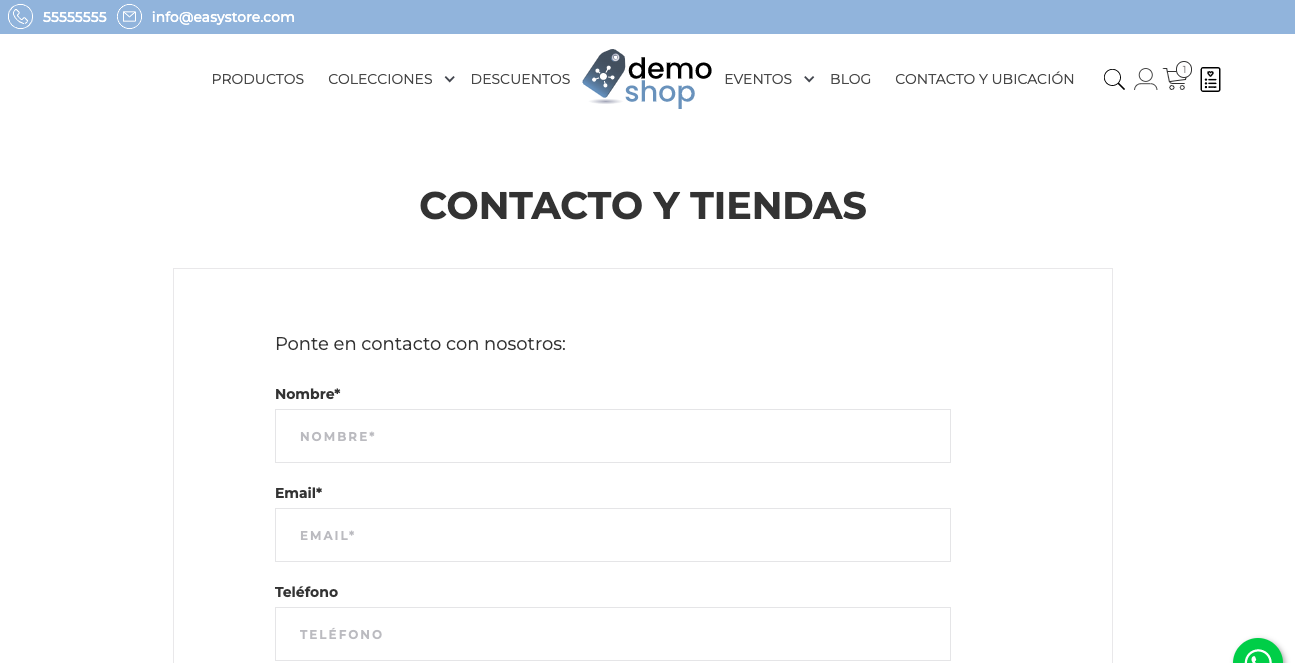
Ejemplo de Contacto y Ubicación: URL


Ejemplo de pantalla con componentes: igual lo puedes revisar en el artículo de Onlineshop/Home/pantallas

Como editar la pantalla con componentes: En Onlineshop/Home/pantallas

Una vez que elegiste los filtros deseados, da clic en el ícono “Ver Info” y se mostrará la siguiente pantalla (si deseas ver todos los datos disponibles no es necesario elegir filtros).
Nota: Si deseas ver todos los registros hay que tomar en cuenta que en algunos casos la respuesta puede demorar un poco dependiendo del volumen de datos.


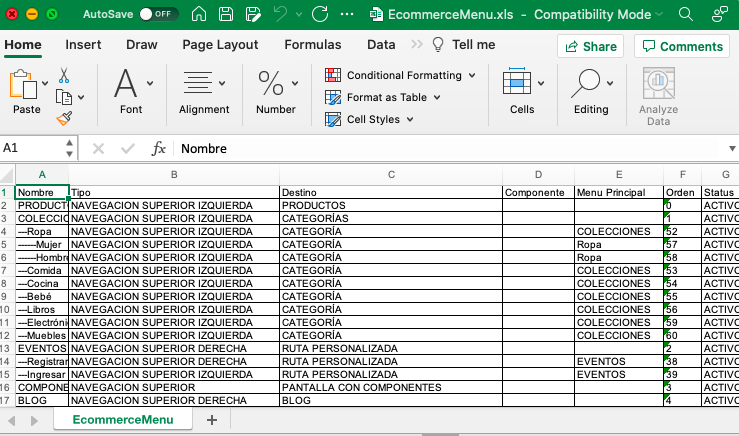
Descargar Excel
Una vez listados los resultados, tienes la opción de exportar esta información en formato de Excel(xlsx) con lo cual puedes manipular de manera rápida y con una herramienta familiar tu información.
Para ello debes dar clic en el botón “Exportar” que se encuentra en la esquina superior derecha y la descarga se iniciara automáticamente.


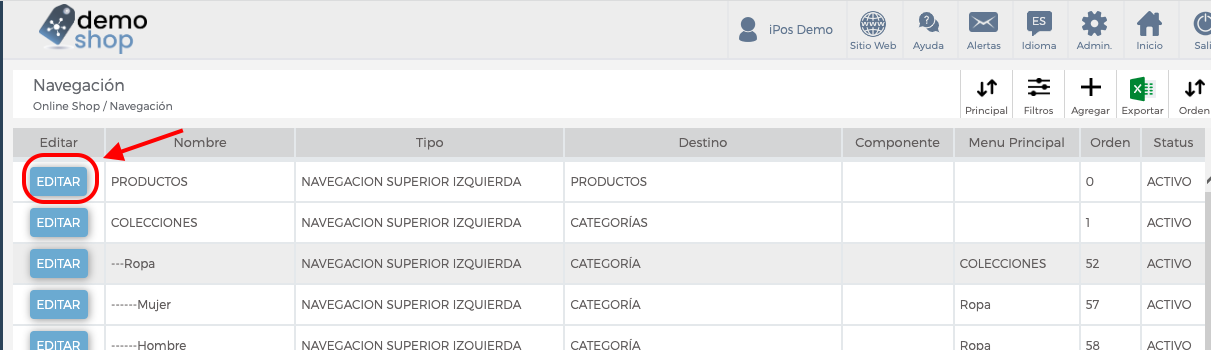
Editar un botón de Navegación
Si deseas editar un botón de Navegación debes dar clic en el botón “EDITAR”, con lo cual se desplegará la siguiente pantalla emergente:

Una vez en esta pantalla vamos a poder hacer cualquier cambio en este botón: